
Mercedes Blanche: Moving to Hollywood (One Year Later)
One year after our first interview, rising social media and acting star, Mercedes Blanche, talks to us about her experience moving from Canada to Hollywood in the hopes of chasing her dreams.


You’re interested in learning to use Photoshop! That’s awesome! It’s a fabulous editing tool for both professional and recreational use. Every new program can look daunting at first, so it’s important to learn the basics and get comfortable with what the software can do and how it works before digging in to some more sophisticated projects. In this article and corresponding video tutorial, we’ll be taking a look at the tools Photoshop has to offer, how to set up a project, and some simple ways to make your photos look better. Let’s have some fun!
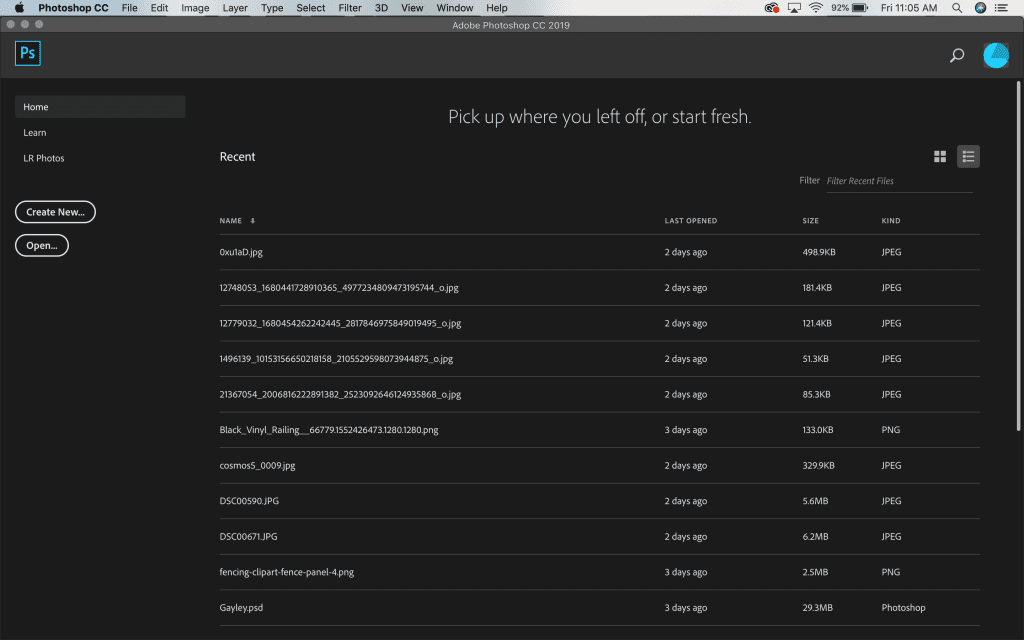
After opening the program (we are using the Creative Cloud edition) you are greeted with two options on the left side.
If you are looking to edit a photograph or work on a previously saved file, you can open that photo/file in the program by clicking “Open” or selecting the project from the centre of the screen.
If you want to start with a blank composition, click “Create New”.


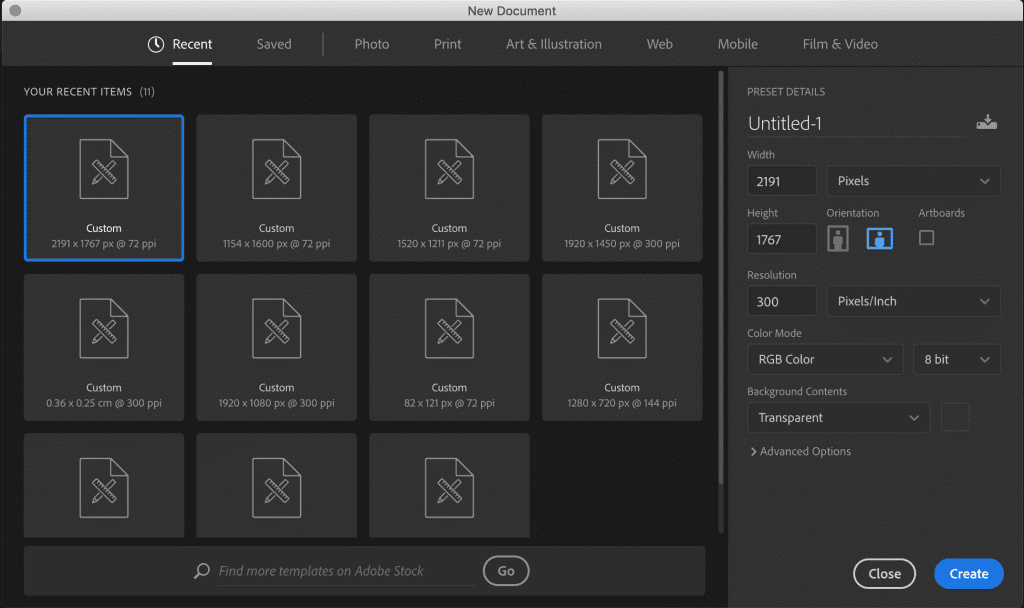
Now it’s time to set some parameters for your project. Remember to name your file so you can find it easily later!
On this screen you can choose the dimensions of your canvas, the resolution, colour mode and background contents. The dimensions vary depending on composition ideas, but normally I choose a higher resolution (around 300) and a transparent background.
As for Colour Mode…RGB is normally used for the web, while CMYK is typically used for print.
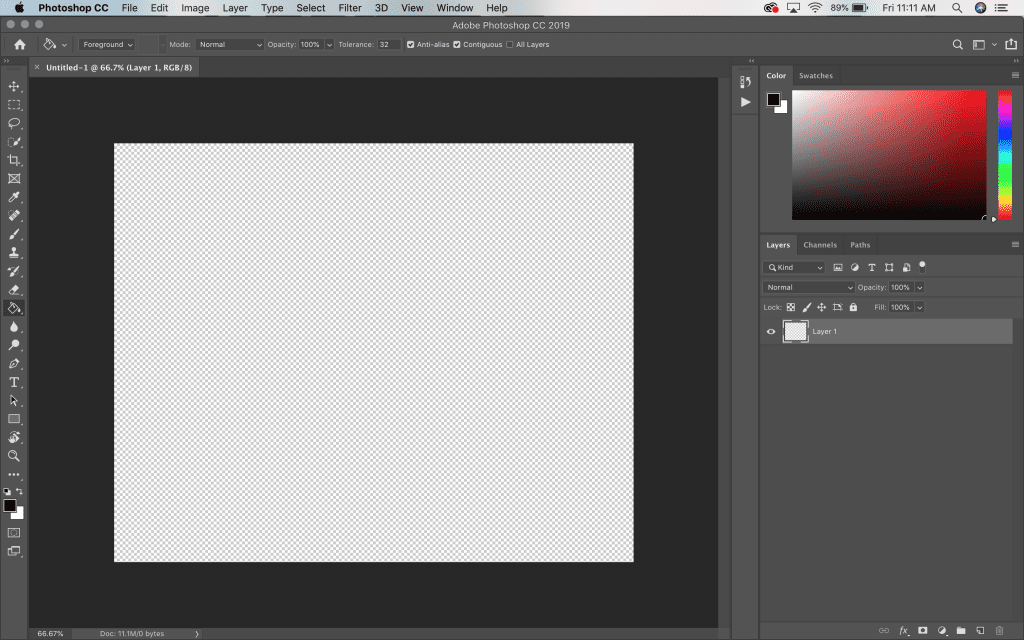
We’re now ready to start bringing our vision to life! But first, let’s get comfortable with the interface of this program. With countless buttons and folders and menus, it can be a bit scary. Let’s go through some of our options together and get comfortable with the basic tools.


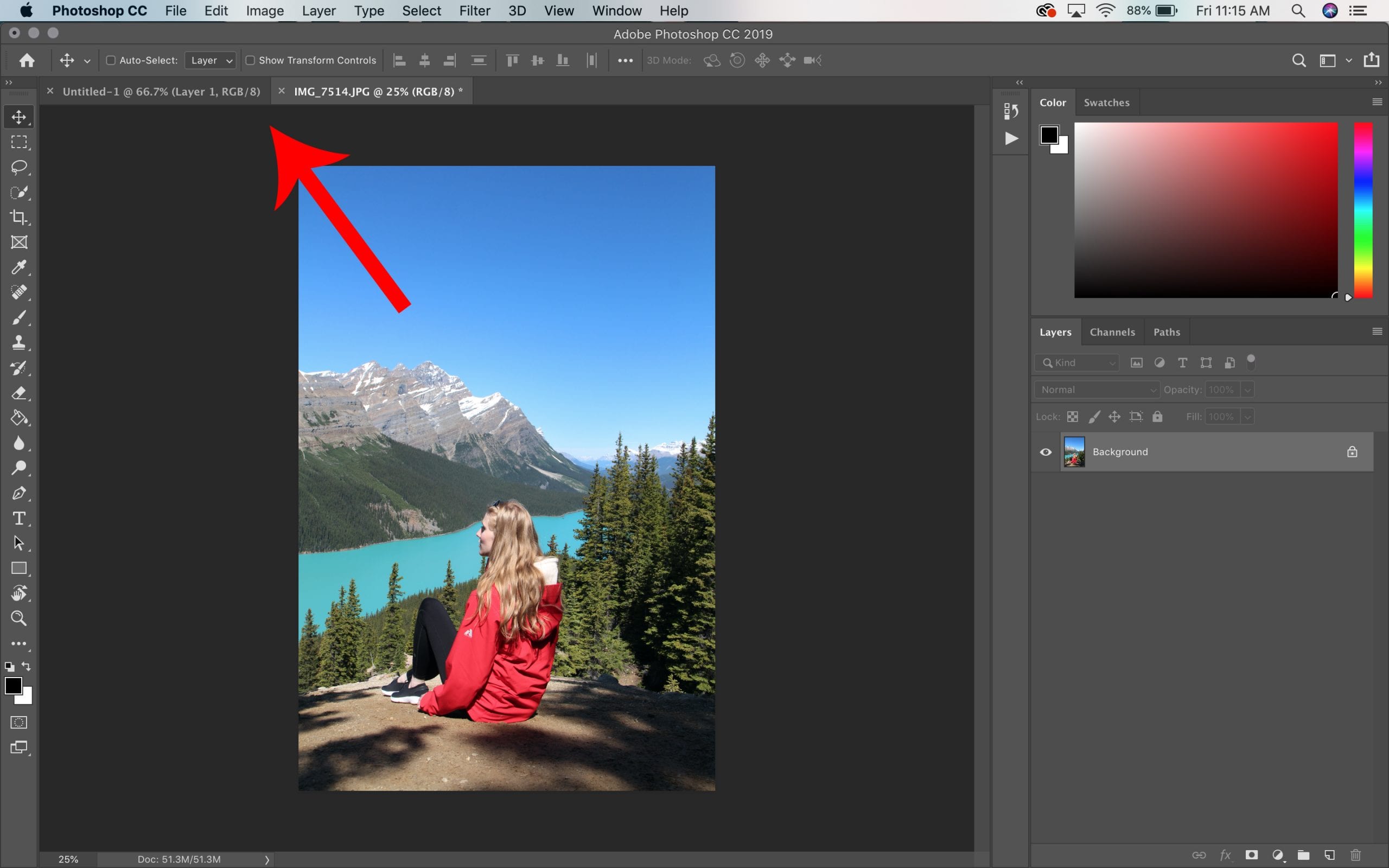
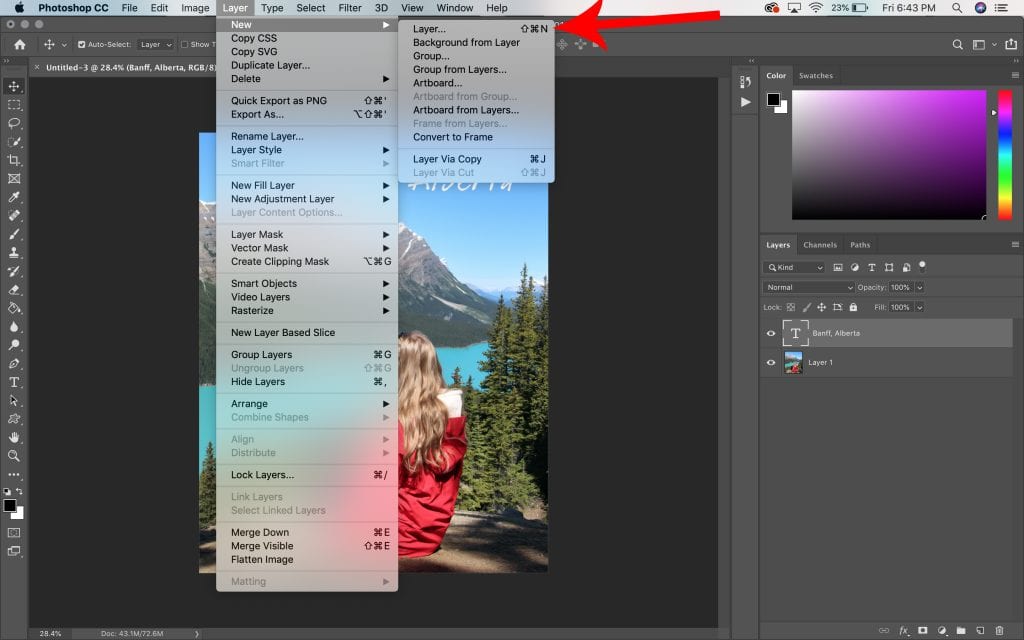
Do you want to add a photo to your canvas? Great idea. To open a new photo, we will be using the TOP menu bar.
This photo will open in a separate tab within the Photoshop program. You can toggle back and forth between tabs.
Now that we’ve opened our image in a separate tab, we’d like to bring it into the blank canvas we’re working on. To do this, we’ll need to select the entire image (or parts of the image) and drag it over.
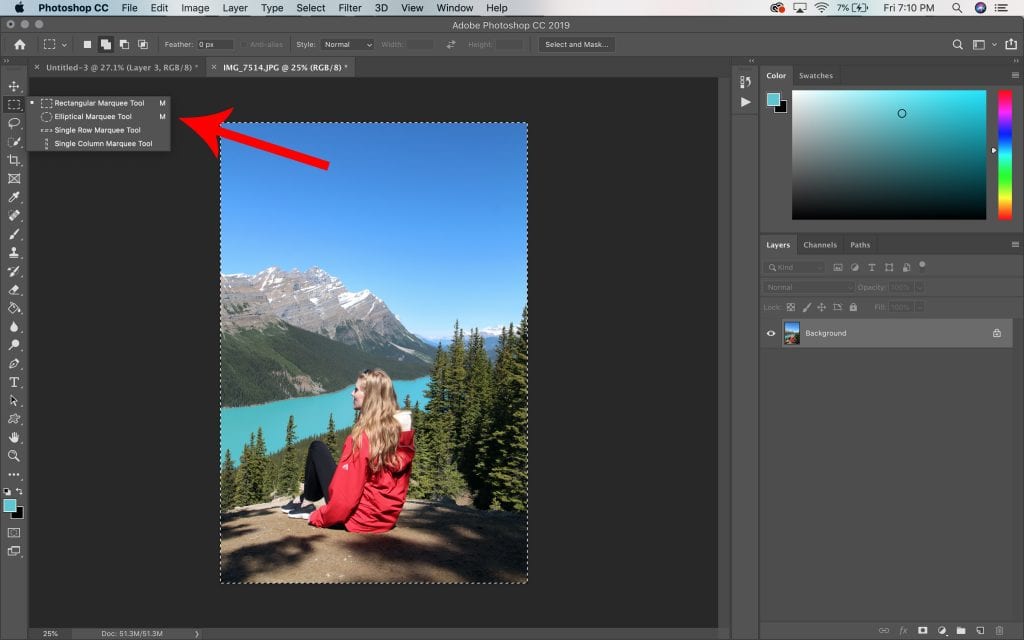
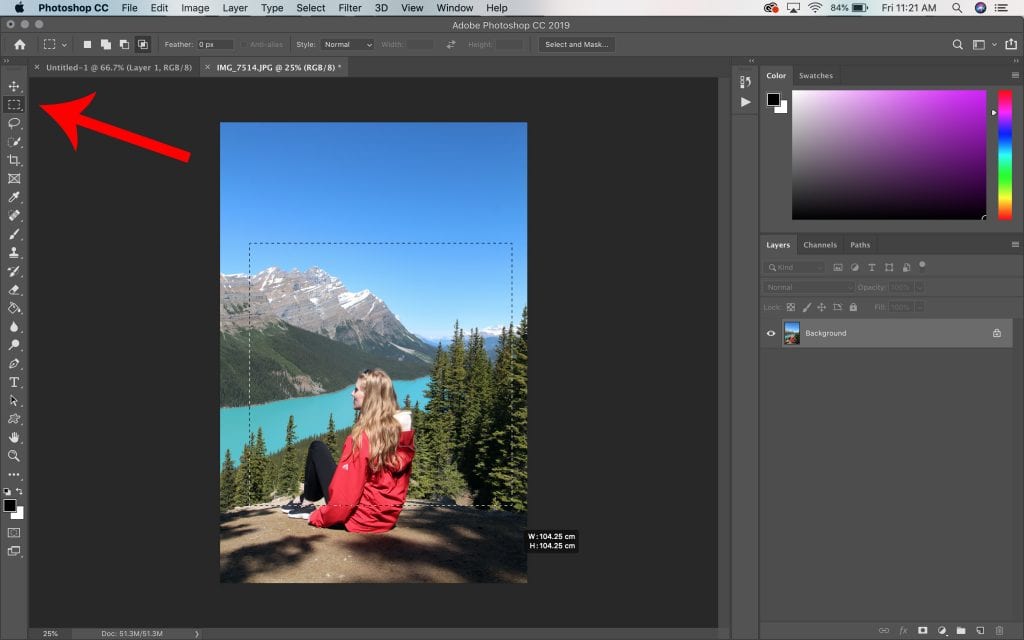
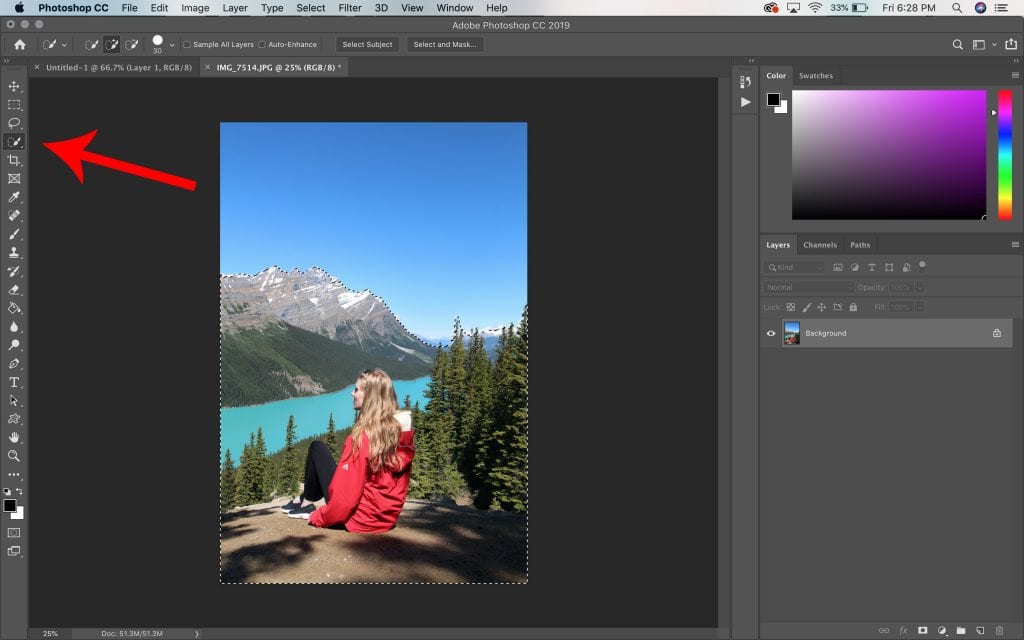
We will be using the Marquee Tool and the Move Tool to do this.


You can find this tool on the LEFT menu bar of the program. It looks like a square composed of dashed lines.
Alternately, you can copy the selected part of your image and paste it into the blank canvas tab. Copy and Paste options can be found in the Edit tab in the TOP menu.
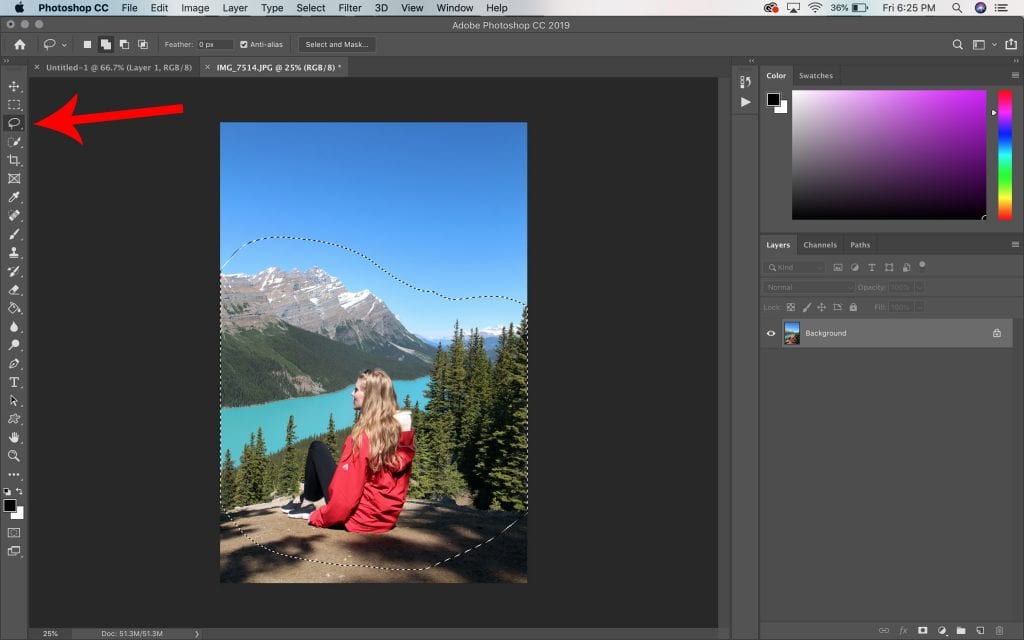
Another option for selecting very specific parts of an image is the Lasso Tool. You will find this on the LEFT menu bar. Press the Lasso icon. You can now draw around the item you would like to transfer and follow the steps above.
If you right click on the Lasso icon you will find some alternative tools to make the job easier. The magnetic lasso will snap to strong lines to help select without free-handing it.


Another great tool for accomplishing this task is the Quick Selection tool. You will find this right under the Lasso.
Select this tool and click on the part of your image you’d like to cut out. Hold your mouse down and move around the item. The tool will select the area you trace over. Follow the steps above to bring your selection onto your canvas.
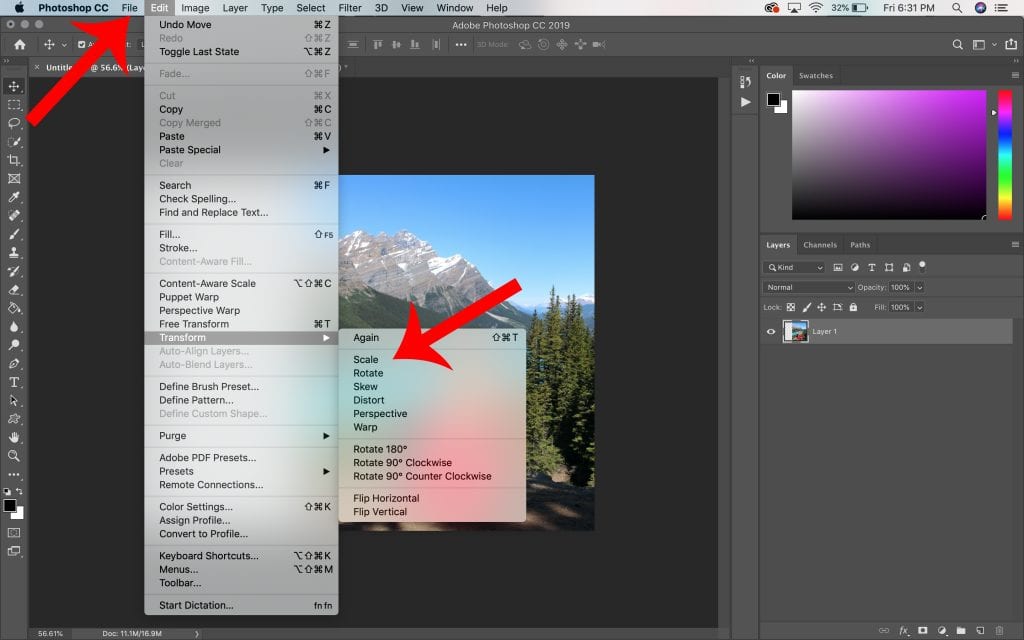
Now that we’ve got the image on our canvas, let’s make it a bit smaller. We can do this by Transforming the image. This option can be found in the Edit tab. You can scale the image, rotate it, flip it, distort it, all kinds of stuff. Today we’ll just focus on scale and rotation.
Scale your image down by manipulating the movement points on the edge of the image. Once you’re happy with your size, select Enter on your keyboard. If you are using an older version of Photoshop, hold Shift on your keyboard while scaling to keep the image in proportion.


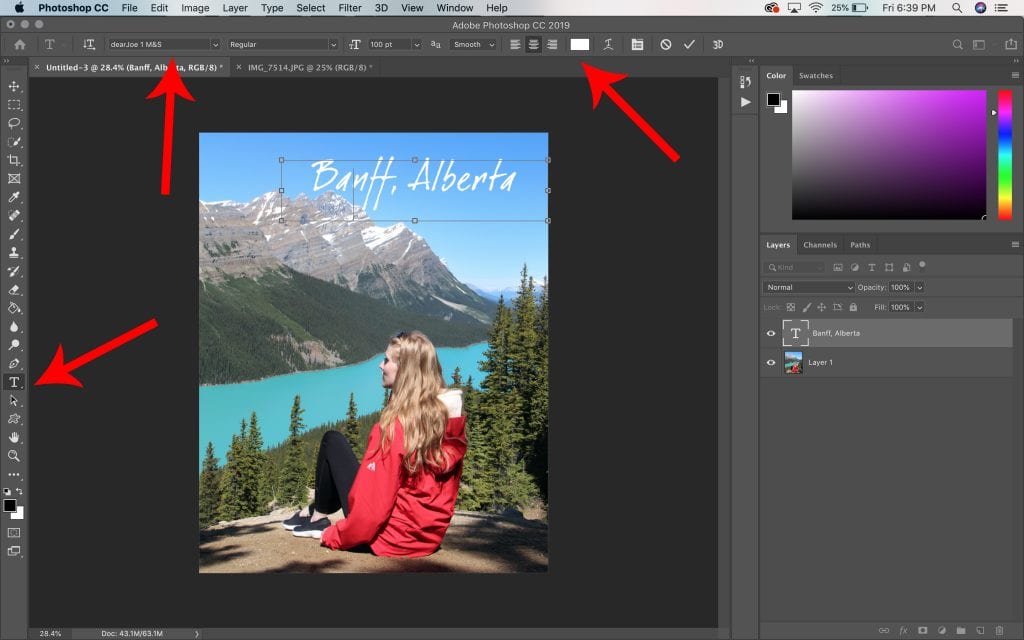
Perhaps you’re making a post for social media and you’d like to add a little bit of written information to the image. No problem, let’s add some text.
To move the location of your text, remember to use the Move Tool. You can also use the Transform option to scale and rotate the text layer.
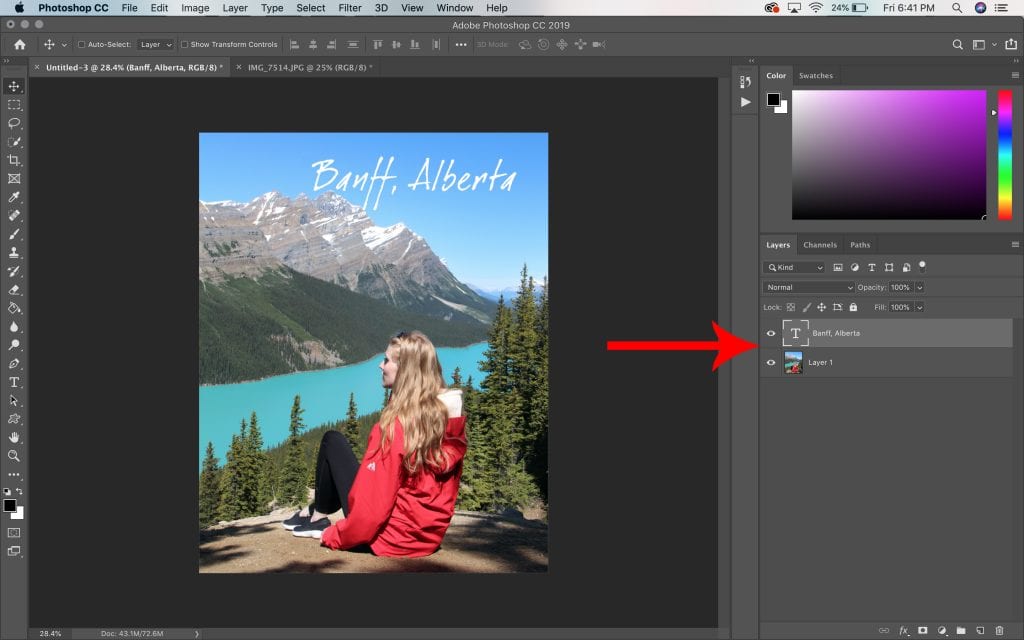
Onions have layers and ogres have layers. Guess what? Photoshop has layers too! By adding text, you now have two layers on your canvas.
Take a look a the bottom right of your program. You’ll notice the Layers Panel. Here you can keep track of every part of your project. Your image and text are separate layers. This means you can manipulate one without changing the other.


Why don’t we add another layer to the project and play with some creative tools?
You can choose a fitting title for that layer and click enter.
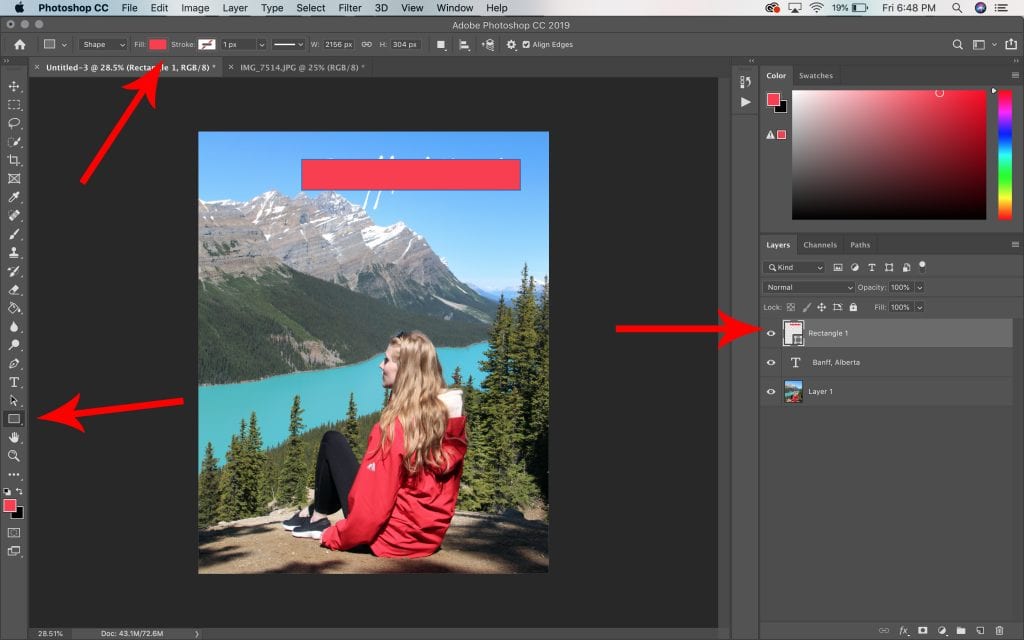
On our new layer, let’s add a background behind our text to help it stand out.
We’re going to use the Rectangle Tool. You can find it on the LEFT menu bar. If you’d like to create a different shape, right click the Ellipse tool icon to display some additional options.
Remember to customize your colour and stroke (shape outline) in the design panels above.


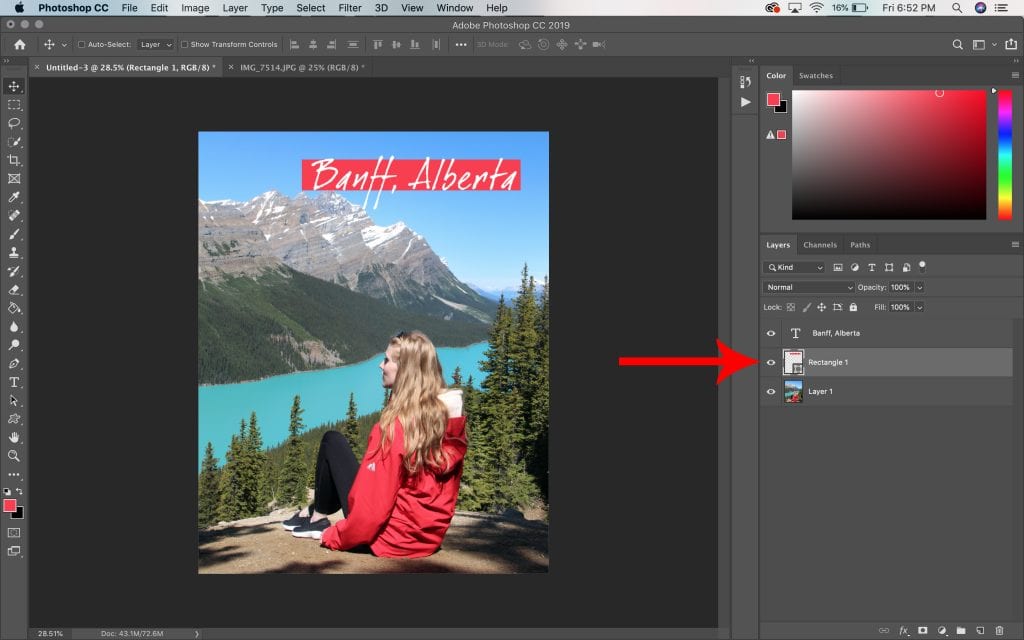
An important note about layers: keep in mind the first layer on the list in the Layers Panel is the top layer on the canvas. This item (whether it be text, shape or image) will appear on top of the other layers. If you’d like to bring something else to the forefront, simply grab the layer from the Layers Panel and drag it to the top of the list.
Remember to click on the layer you’d like to work with before performing any transformations, movements, manipulations, etc.
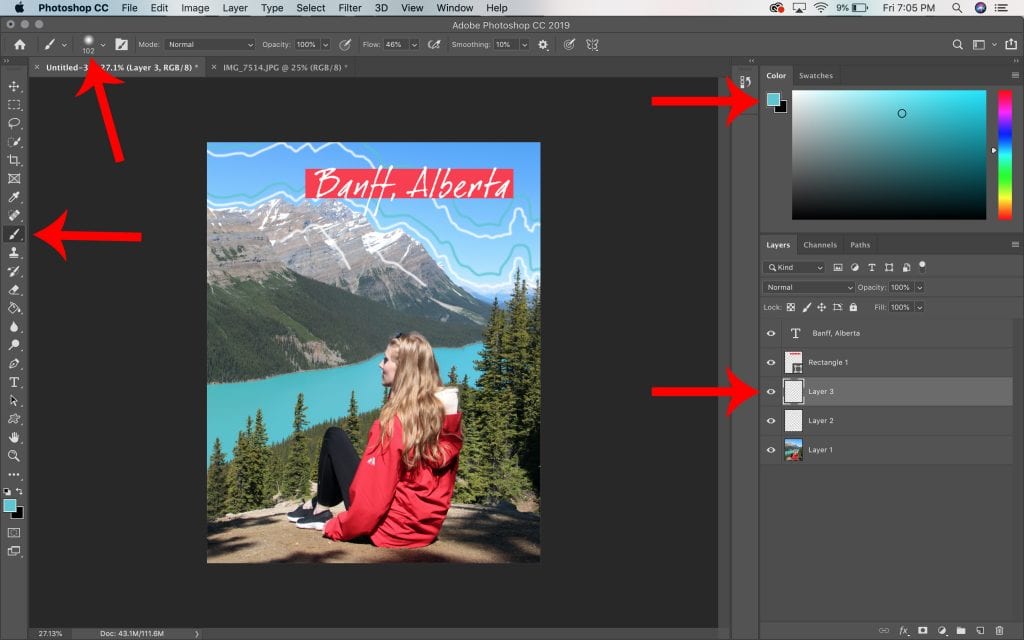
Make a new layer and select the paintbrush icon from the LEFT menu bar. This is the Brush Tool. You’ll notice some additional related choices if you right click on this icon.
With this tool, you can add doodles and designs to your canvas. That’s what we’ll be focusing on now. In future tutorials, we’ll look at some other uses for the brush tool.
At the top of the canvas, you’ll notice some design options for the brush. You can change the colour of paint, the size of your brush and the opacity of the stroke.


Perhaps you dislike the way your design looks and you’d like to erase part of it. That is easily done with the Eraser Tool. This tool can be used to erase your paint work, or parts of your images. Similar to the Brush Tool, you can adjust the size, opacity and style of your eraser in the design menu at the top of your screen.
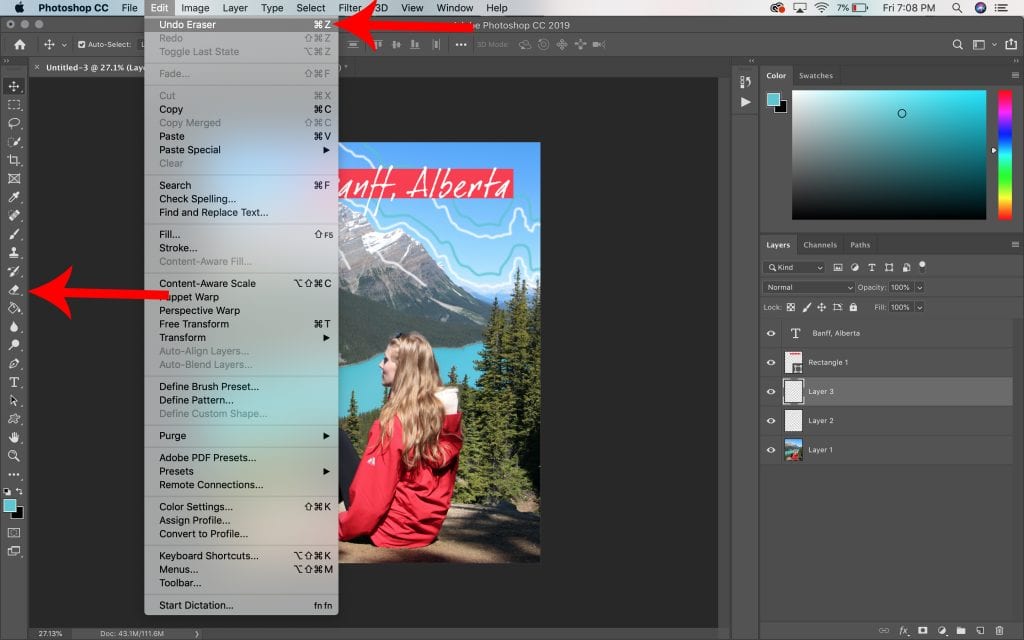
You can also undo your last action by clicking Edit > Undo.
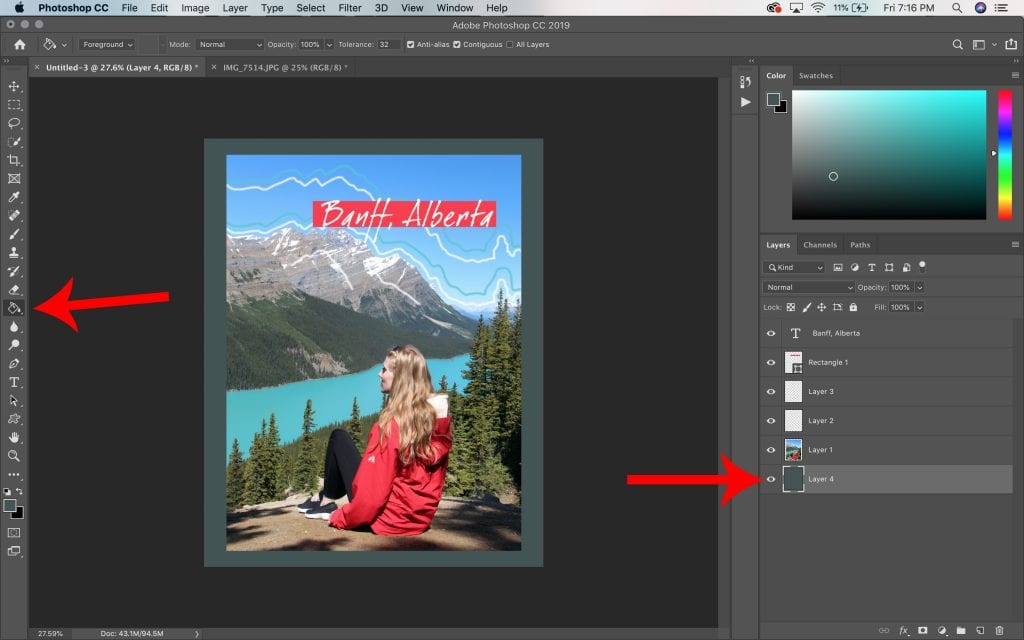
Maybe you decide you’d like to add a solid background colour to your canvas. You can do this when creating your project, but you can also add one later.


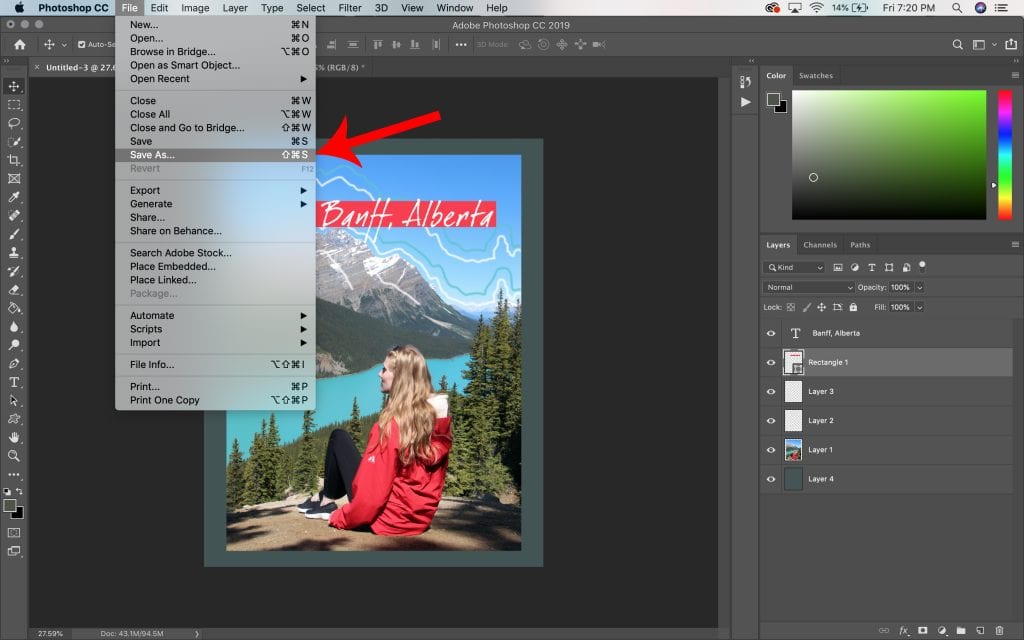
It’s important to save your Photoshop file throughout the process of editing. Program’s can crash and progress can be lost. So save, save, save! File > Save As…
Make sure to save a copy of your Photoshop project (.psd) in case you’d like to come back and adjust or add things later. If you’d like to save the file as an image, change the format to JPEG, PNG or whatever file type you require.
So there you have it! A very brief introduction to the wonderful Photoshop. But we’ve barely scratched the surface of what this program can do. We will continue to dive deeper into more specific tutorials in the future. It’s important to get comfortable with these basic concepts before moving forward, so practice! Don’t be afraid to make mistakes and explore different tools to find your favourite way of working. Above all, let your creativity flow and have fun!

One year after our first interview, rising social media and acting star, Mercedes Blanche, talks to us about her experience moving from Canada to Hollywood in the hopes of chasing her dreams.

Tamara Almeida shares her incredible transformation from sales representative to Canadian acting star.

Mercedes Blanche, TikTok star, social media influencer and actress shares her experience going viral and breaking into the entertainment industry.
Or send us a message
Copyright © 2025 Sailfin Productions. All rights reserved. • Privacy Policy